Como Vencer o Dilema do Design Criativo com IA

Quando as Ferramentas Amplificam a Visão
Há três décadas eu era apresentada à dupla que jamais andariam separadas: Design Criativo e Tecnologia. Antes eu usava uma prancheta e lápis para criar, mas não demorou para ser confrontada com as máquinas que mudariam tudo, e aquele momento, era só o começo.
Hoje, telas digitais e algoritmos são extensões do processo criativo. Mas como usar tecnologia sem perder a essência humana do design? Neste artigo eu exploro caminhos práticos que testei para integrar ferramentas modernas a workflows criativos para otimizar resultados e tempo de produção.
Ideação com IA: Do Brainstorm ao Conceito Visual
Projeto de teste: Coffee Premium
- Iniciei com Midjounei, Canva e ChatGPT
- Avancei para Prototipagem
- Finalizei com Paletas e Tipologias
- A ordem pode ser inversa, mas te faz perder tempo. Começa pelo que interessa.
O que esperar
Gerar variações em minutos. Dessas, ter bases para o projeto final, economizando horas de pesquisa visual manual e de tentativas vagas e erros estéticos, principalmente se você é designer junior ou um empreendedor (ou gestor) que queira desbloquear algum processo ou dar ideias ao seu time.
Se você é criativo, comece a unir sua capacidade criativa com a IA para dinamizar seus processos. A IA traz clareza, expande sua capacidade de pensar de forma estratégica e te traz diversão em atividades repetitivas e te recompensa surpreendendo positivamente.
Meus Métodos para Superar Bloqueios
Os Campeões na interpretação do {prompt}
- Canva – Criatividade, Estética, Paleta e melhores possibilidades
- Midjourney – Maior Criatividade
- ChatGPT – Melhor Legibilidade e Seguiu o Prompt Fielmente
O prompt abaixo não foi alterado e não pedi ajustes. O mesmo prompt foi utilizado nas 3 IAs e o resultado apresento fielmente aqui abaixo.
Teste do prompt da imagem
O melhor prompt de imagem foi gerado pelo Deepseek. Uma das coisas que faço para acelerar meu processo, é gerar o prompt da imagem em IAs. Descrevo o resultado que espero e peço que a IA gere o prompt para mim. Depois testo o prompt nas diversas plataformas.
IAs que testei para criar o prompt da imagem:
- DeepSeek
- ChatGPT
- Gemini
- Claude
O prompt que você vê abaixo e que ganhou na disputa foi o do Deepseek. Sim! Ele foi bem simples em seu resumo, mas deu margem a uma melhor performance neste contexto de desbloqueio de ideias e trouxe a “vida”, uma imagem bem próxima do que eu queria criar. O Gemini também performou dentro do esperado.
O mesmo {prompt} foi aplicado no Midjourney, no Canva e no ChatGPT - Prompt criado pelo Deepseek
/image prompt:
"Conceito visual para embalagem de café premium, elementos obrigatórios:
- Paleta terrosa (marrom, verde musgo, bege)
- Tipografia orgânica
- Símbolos abstratos de sustentabilidade
- Textura de papel artesanal
Estilo: minimalismo rústico com toque moderno
NÃO incluir: grãos de café literais, montanhas, clichês do gênero" Canva




O Canva Arrasou!
A possibilidade de já editar o projeto diretamente no Canva e com muitas possibilidades de reuso e pós ajustes dentro do mesmo ambiente do Canva, faz com que ele ganhe disparado dos outros.
A regra está em saber pedir, e como você pode ver no meu prompt, não é complicado. Quanto mais detalhes você fornecer, mais seu projeto fica exclusivo e menos a IA cria por si só. No caso do ChatGPT, ele segue suas orientações mais fielmente, então não acho bom para te trazer ideias.
ChatGPT
Eu senti até preguiça quando vi o resultado. Sempre aquela coisa do GPT, você tem que refinar, refinar e refinar, até ficar como está em sua mente, é muito tempo perdido. Ainda não me convenci. Neste caso, não solicitei alteração, pois para que ele me trouxesse ideias criativas, eu teria que descrever literalmente as estéticas que o Canva e o Midjourney me apresentaram.
Mas se tem algo em que ele é bom, é a parte de aplicação de texto, é muito assertivo.
Acessar o ChatGPT aqui

Midjourney
A possibilidade de editar o projeto é bom, mas é limitado ao prompt. Ele trouxe uma paleta interessante e foi mais criativo nas embalagens. Foi um excelente adendo para trazer uma nova visão e ampliar as possibilidades. Mas na minha opinião, o Canva ainda ganhou disparado.
Acessar Midjourney aqui.




Se o objetivo é desbloquear
Não escreva muito e deixe a IA te surpreender e trazer ideias novas. Quanto mais exigente seu prompt, menos ideias você receberá com a liberdade da IA.
Dica de ouro
- Comece dando poucas informações como no meu prompt
- Vá ajustando e adicionando detalhes no prompt, pouco a pouco
- Você pode pedir para retirar o texto no final e utilizar seus mockups ilustrados como base
Prototipagem Interativa para Feedback Rápido
Técnica para Testar Conceitos
- Gere variações com Galileo AI
- Crie um protótipo básico no Figma
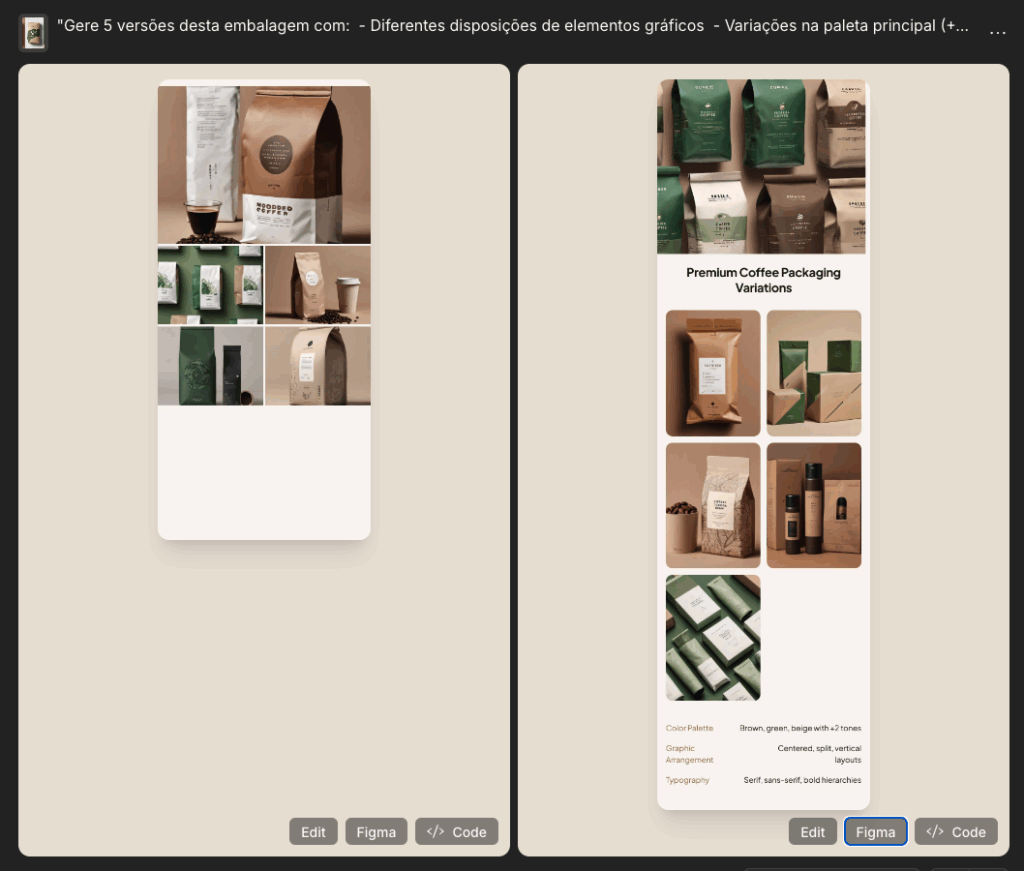
No Galileu:
"Gere 5 versões desta embalagem com:
- Diferentes disposições de elementos gráficos
- Variações na paleta principal (+2 tons)
- Alternativas de hierarquia tipográfica" O Galileu se soltou um pouco mais Design Criativo com IA, mas misturou muitos produtos que fogem do nosso escopo de testes. Mas serve para trazer contexto e entrega o projeto pronto para ser acessado no Figma, acelera o processo de prototipagem. Depois você pode substituir as imagens por outras que prefirir.
Acesse o projeto do Galileo no Figma em tempo real:
https://www.figma.com/design/Nuz4kXbCN3ivqSs3LaVLg9/Untitled?node-id=0-1&t=04ZrjYYkMvBo4BHp-1

Gestão de Cores com Inteligência Artificial
Sistema para Harmonia Cromática
Passo 1: Extraia paletas de referência usando Adobe Color ou apenas escolha uma das imagens que apresente a paleta completa que mais representa o que você pretende. Eu utilizei uma das imagens criadas pelo Canva.
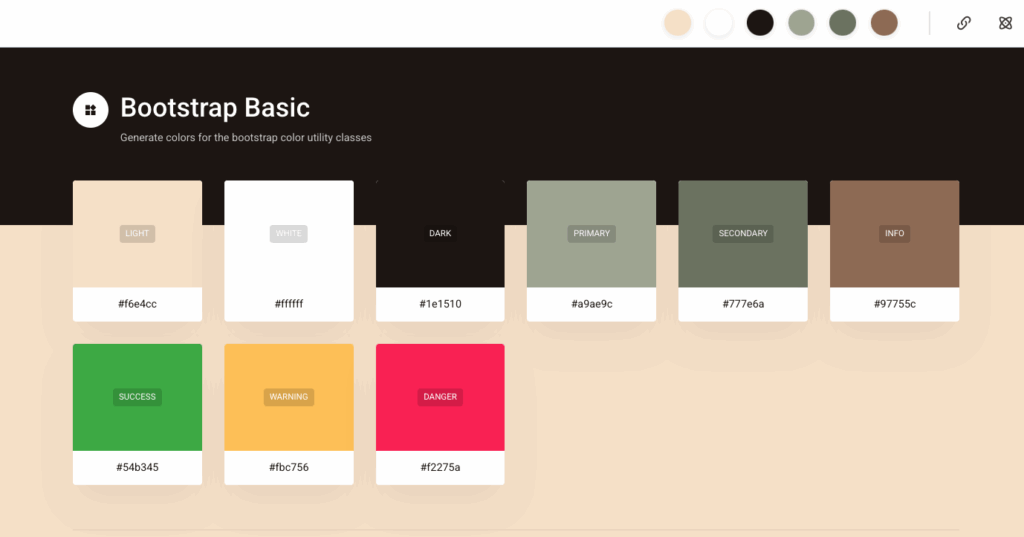
Passo 2: Otimize para diferentes mídias com Huemint
Ver Modelo gerado por mim para este exemplo do café:
https://huemint.com/bootstrap-basic/#palette=f6e4cc-ffffff-1e1510-a9ae9c-777e6a-97755c
Benefício: Garante consistência em todos os pontos de contato da marca.

Configurações:
- Tipo de projeto: Identidade visual
- Cores base: #a9ae9c, #777e6a, #f6e4cc, #404735, #97755c, #88644a, #42251d, #1e1510
Restrições:
- Acessibilidade AA+
- Compatibilidade com impressão offset e digital
Saída:
- Variações claras/escuras
- Cores de destaque complementares
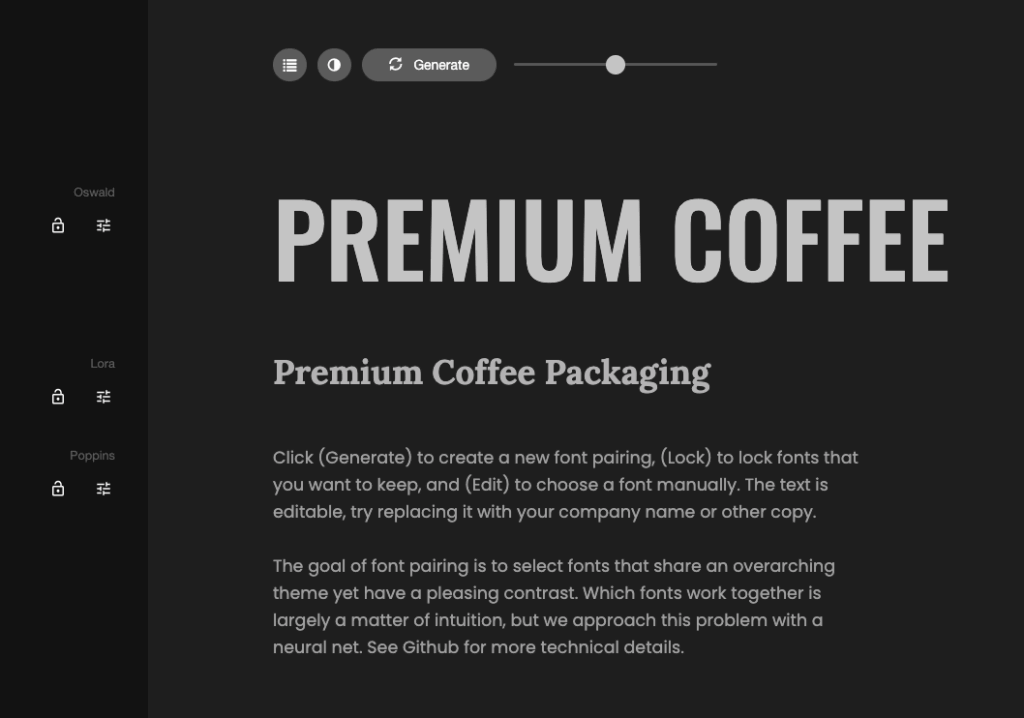
Escolha da Tipologia
A partir do design que achei mais adequado, seleciono as minhas 3 famílias de tipos principais
Exemplo de Aplicação:
Neste exemplo que estamos explorando para um Café Premium, usei o Fontjoy para combinações tipográficas, mas ajustei manualmente o kerning para transmitir “a força” que eu queria na marca e fiz minhas escolhas baseadas nos estilos que considerei alinhados com a proposta. Utilizei um dos layouts do Canva para inspirar a seleção.


Proximos passos
Escolher o Software de Edição
- Se eu escolher o Canva, posso exportar o arquivo e editá-lo no Figma
- Posso editar diretamente no Canva
- Posso editar no Ilustrator ou Photoshop
- Esse procedimento serve para qualquer das IAs que gerarem os layouts. Basta solicitar o arquivo em vetor ou exportar em SVG ou PDF, e caso utilize os app da Adobe, em .ai (Illustrator)
Preservando a Autoria em Meio à Automatização
Checklist de Validação Criativa:
- O resultado final reflete minha intenção artística original?
- Quais elementos foram decisões humanas vs. sugestões da IA?
- Existe coerência emocional entre o conceito e a execução?
Refinamento de Projetos com Ferramentas de Precisão
Se precisar de Detalhamento Técnico:
- Rascunho Manual: Sketch inicial em papel/textil
- Digitalização: Usar Adobe Capture para vetorização automática
- Ajuste com IA:
No Photoshop (Firefly):
"Melhore a resolução deste vetor mantendo traços manuais
Aplique textura de aquarela digital
Ajuste proporções para padrão DIN A4"Vantagem: Mantém a organicidade do traço original com precisão técnica.
Apresente o Projeto e Colete feedback em tempo real
Através de Apresentações no Canva, Jitter ou das Apresentações do Google, você pode solicitar comentários que serão anexados ao projeto em tempo real.
Na Prática: Para aprovações de layouts, esta metodologia reduz o ciclo de aprovação de 3 semanas para 4 dias.
Algumas dúvidas que podem surgir
Como evitar que projetos fiquem genéricos ao usar IA?
Estabeleça restrições criativas claras nos prompts e mantenha 30% do processo manual em etapas-chave como seleção final e ajustes finos.
Quais ferramentas preservam melhor a autoria do designer?
Ferramentas de assistência (como Adobe Sensei) são preferíveis às geradoras completas, pois exigem input criativo contínuo.
Como equilibrar eficiência e processo criativo?
Use IA para etapas repetitivas (geração de opções, ajustes técnicos) e reserve tempo manual para decisões conceituais e emocionais.
Meu foco neste Conteúdo
- Equilíbrio Prático: Técnicas aplicáveis imediatamente Design Criativo e IA
- Preservação Criativa: Foco na autoria humana
- Fluxos Claros: Passo a passo replicável
- Ferramentas Acessíveis: Recursos com versões gratuitas
- Visão Crítica: Análise dos limites da tecnologia



